Mengenal Html Bab 9 : Form Pada Html
Well, sehabis sekian usang ngga ngeblog jadinya sempat juga, disela sela menanti dosen tiba kekelas ada waktu sedikit buat nulis yang mungkin ini berharga bagi teman dekat sahabat sekalian. Baik, kali imi aku akan membagikan bahan wacana Form, yang mana kita pahami Form ini biasa nya digunakan untuk menginput data sebelum data tersebut di proses ke sistem. Ada beberapa form yang mungkin familiar bagi teman dekat teman, diantaranya yakni Form Login, Comment, form data user atau yang lainnya. Untuk menghasilkan tag form yakni seumpama ini <form> dan didalam tag form ini ada berupa tag <input>, <text area>, <option> ataupun <select>.
1. <form>
Tag ini sendiri yakni bingkai dari atribut atribut yang nanti akan dimasukkan kedalam tag form ini, dan juga dibutuhkan beberapa atribut untuk memproses data yang hendak dikirim atau di proses. Biasanya nilai yang dikirim berupa alamat dari suatu halaman yang memproses data inputan. Dan atribut yang kedua berupa method. Method ini menerangkan bagaimana data yang dikirim oleh web browser. Nilai dari method ini umumnya POST atau GET, berikut Script HTML dari <form>
2. <input>
Tag input ialah tag yang hendak digunakan dalam form pengisian. Tag input ini memiliki aneka macam bentuk yang sanggup digunakan misalkan isian teks, angka, check box, radiobutton hingga dengan tombol submit berada dalam tag input ini.
Beberapa bentuk atribut dalam tag input yang dibagikan dalam beberapa klasifikasi menurut atribut :
- <input type="text"> textbox ini fungsinya menemukan inputan text misalkan username atau nama atau berupa inputan text yang pendek.
- <input type="password"> textbox ini berfungsi untuk menemukan inputan text yang tampilannya sendiri akan berupa bintang bintang, artinya textbox ini berfungsi untuk inputan Password user.
- <input type="submit"> inputan ini berupa tombol yang fungsinya untuk memproses data inputan dari form.
- <input type="checkbox"> Inputan ini berupa checkbox yang sanggup di ceklist oleh user.
- <input type="radio"> Inputan ini berupa radiogrup yang mana user sanggup menegaskan salah satu dari piliuhan yang disediakan. Salah satu pola penggunaanya yakni Jenis Kelamin.
3. Tag <select>
tag ini ialah tag yang digunakan oleh user untuk menegaskan data yang disediakan. Dalam penggunaanna tag ini senantiasa dibarengi oleh tag <option> yang mana tag option ini digunakan untuk menghasilkan pilihan. Dibawah ini yakni pola penggunaan dasar dari tag select.
4. Tag <textarea>
Tag ini ialah tag yang fungsinya yakni inputan text, cuma saja pada pada textarea ini sanggup diisikan dengan lebih banyak teks didalamnya. Dibawah ini yakni penggunaan dasar dari tag <textarea>
5. Atribut Name
Setiap tag inputan didalam form mesti disertakan atribut name biar sanggup diproses oleh web server nantinya. Didalam halaman proses yang umumnya berupa bahasa PHP atau ASP nilai dari atribut inilah yang hendak menjadi variable form nya. Contoh pemakaian atribut name seumpama dibawah ini :
Ketiga inputan diatas akan terlihat sama persis tetapi dikala pemrosesan data masing masing akan dibedakan menurut atribut name.
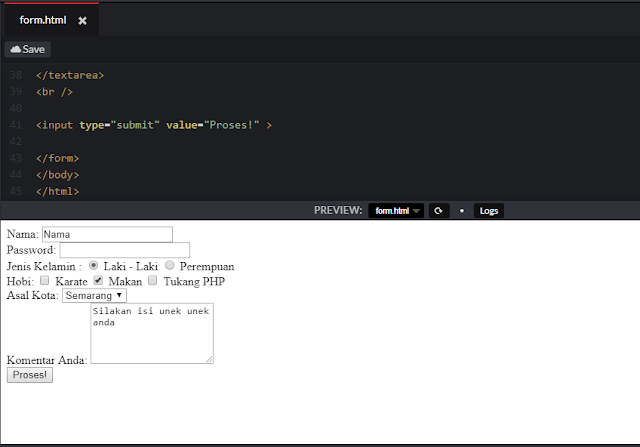
Nah kini kita coba menghasilkan suatu form utuh. Gimana sih caranya ? Script nya ada dibawah ini :
Nah untuk tampilannya seumpama gambar dibawah ini
Dari semua diatas itu yakni HTML murni, artinya tanpa adonan css, css itu yakni suatu bahasa scripting untuk mempercantik performa web kalian, nah berhubung diatas belum memakai css jadi performa formnya masih sungguh tidak nikmat dioandang hehehe.
Sekian dari aku hingga ketemu lagi di part berikutnya. Berhubung ini admin mendekati UAS wkwk kayaknya jarang posting di blog. Terima kasih yang telah berkunjung, dan jikalau ada ynag ditanyakan sanggup di tanya di kolom komentar